
1. Login ke Bloggermu
2. Klik Rancangan > Edit HTML
3. Cari kode ]]></b:skin> Kemudian Copy dan paste kode CSS berikut tepat diatas kode ]]></b:skin>
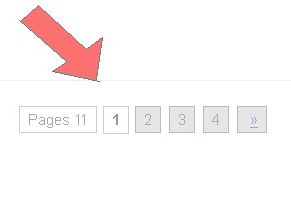
/* -- NUMBER PAGE NAVIGATION -- */4. Cari kode </body> kemudian Copy dan paste kode dibawah ini tepat diatas kode </body>
.showpageNum a{font:15px Arial,Verdana;padding:4px 8px;margin:0 4px;text-decoration:none;border:0 solid #333;background:#dfdfdf;color:#686868;border:1px solid #989898}
.showpageOf{margin:0 8px 0 0;color:#222;font:15px Arial,Verdana}
.showpageNum a:hover{color:#494949;background:#dfdfdf;border:1px solid #626262}
.showpageArea{margin:10px 0;font:15px Arial,Verdana;color:#111}
.showpagePoint{color:#434343;font:bold 15px Arial,Verdana;padding:4px 8px;margin:2px;border:1px solid #b6b5b5;background:#fff;text-decoration:none}
<!-- PAGE NAVIGATION START-->Catatan :
<script type='text/javascript'>
var pageCount=2;
var displayPageNum=4;
var upPageWord ='« ';
var downPageWord =' »';
</script>
<script src='http://u-sup.googlecode.com/files/page_num.js' type='text/javascript'/>
<!-- PAGE NAVIGATION END-->
Perhatikan bahwa pada kode yang ditulis warna Hijau itu dapat anda sesuaikan dengan keingin anda. Kode tersebut yang menentukan berapa jumlah posting yang akan ditampilkan pada setiap halamannya, contoh saya akan menampilkan 10 Posting dan 5 tombol angka navigasi berarti kode saya sebagai berikut :
var pageCount=10;
var displayPageNum=5;
Dan untuk merubah Tampilan silahkan rubah kode CSSnya sesuai dengan selera anda, jika merasa tampilannya kurang cantik menurut anda!





12 komentar:
trims!!!
ngefek banget =A=
akhirnya nemu juga tutornya
@[L]ain oke sama² :D
good job bro....
saya praktekin ini bang, tapi kok da masalah ketika saya loncat ke halaman sebelumnya (klik "posting berikutnya"), yang muncul hanya judul artikel tanpa da gambar to ringkasannya.... da solusi bang? minta bantuannya via email y bang....
ni blog saya : rumah-dagip.blogspot.com
thanks be4
oke...akan ane praktekin nih...keren
wah mantab gan artikelnya...berkunjung balik ya....
@dagip
waduh lama gak ngeblog,,, ntar sy buka buku primbon dulu :))
@dagip
waduh lama gak ngeblog,,, ntar sy buka buku primbon dulu :))
@Hendri Prastio Kurniawan
wajib di praktekin brow :))
@jalur-beritasiapp komandannnn
@jalur-beritasiapp komandannnn
@jalur-beritasiapp komandannnn
Posting Komentar